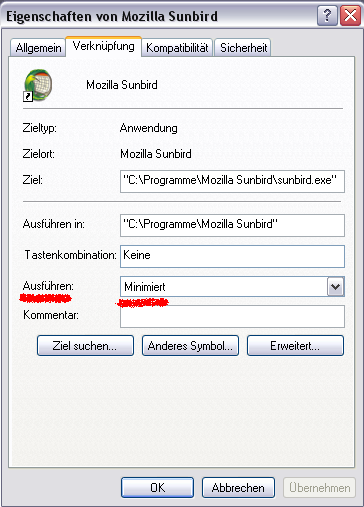
Für: Sunbird 0.3.
Mit Kategorien Termine einfärben und bebildern.
Beispiele „Verabredung“ und „Wichtig“:
Notwendige Einträge in eine userChrome.css:
/ ** Kategorie: Verabredung **/
[item-category=verabredung] .calendar-month-day-box-item-label {
padding-left:20px !important;
background-image:url(„pics/verabredung.jpg“) !important;
background-position:top left !important;
background-repeat:no-repeat !important;
}calendar-multiday-view [item-category=verabredung] .calendar-event-box-container {
padding-left:20px !important;
background-image:url(„pics/verabredung.jpg“) !important;
background-position:top left !important;
background-repeat:no-repeat !important;
}
/** Kategorie: Wichtig **/
.calendar-item[item-category=“wichtig“] {
border: solid red 2px !important;
background: #FDD !important;
}.calendar-month-view-grid-row [item-category=wichtig] .calendar-event-box-container label {
color:red !important;
}[item-category=wichtig] .calendar-month-day-box-item-label {
padding-left:15px !important;
color:red !important;
background-image:url(„pics/sign07.png“) !important;
background-position:top left !important;
background-repeat:no-repeat !important;
}calendar-multiday-view [item-category=wichtig] .calendar-event-box-container {
padding-left:15px !important;
color:red !important;
background-image:url(„pics/sign07.png“) !important;
background-position:top left !important;
background-repeat:no-repeat !important;
}
Voraussetzung ist natürlich, dass es (in diesem Beispiel) den Ordner „chrome/pics“ im Profilverzeichnis gibt, in dem die entsprechenden Bilder liegen. Eine Größe von etwa 14×14 Pixel hat sich bewährt.